昨天有朋友在我的留言版問我說,這個blog右邊的隨機文章是怎麼弄出來的,其實他也猜對了!我也是用stuffablog的服務 :P 這裡我也不一步一步的介紹該怎麼設定,畢竟已經有許多部落格都有非常詳細的說明了,我就直接公開我使用的語法,也簡單說明一下 ^^
sandor 發表在 痞客邦 留言(13) 人氣()

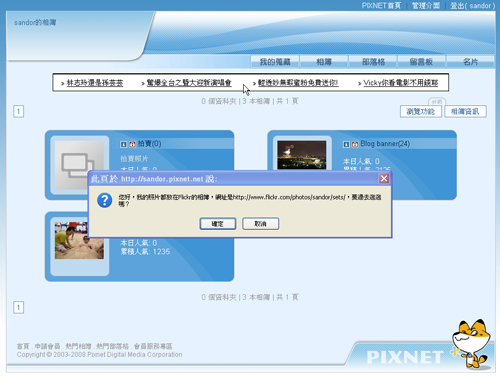
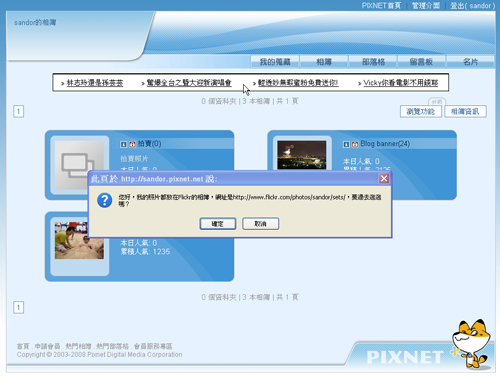
一直以來,我的照片都是放在Flickr那,最近在 Google Analytics的報告中卻發現,其實還是有不少朋友看完我的網誌的文章後,跑到pixnet的相簿去找我的照片看,所以今天就設定了自動轉址的服務,讓大家可以順利的找到我的Flickr相簿,也希望大家可以多多捧場 :)
sandor 發表在 痞客邦 留言(2) 人氣()
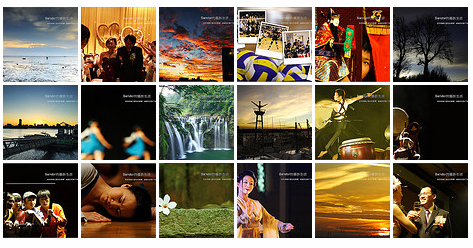
自從2007年9月開始有了Blog banner 隨機更新功能之後,自己也陸陸續續弄了一些banner出來,沒想到累積到現在已經有不少banners了 ^^a 就趁現在整理一下有哪些banner,也和照片出處的網頁做個連結好了 :)
ps. 這篇整理文章也會不定時的更新!!
sandor 發表在 痞客邦 留言(6) 人氣()
自從
9/19新增了HEMiDEMi和隨機照片的功能後,就發現
黑米小按鈕和黑米官方版的
誰在背後講我?以及
誰收藏我?有點小問題,例如:我的
Blog banner 隨機更新功能!! (網址是blog.pixnet.net/sandor/post/8897346)這篇文章中,是可以正常顯示正確的資訊(如上圖所示),但是如果那篇的迴響(網址是blog.pixnet.net/sandor/post/8897346
#comment-11725124)就沒有辦法正確顯示(如下圖所示),而產生這個問題的原因就是因為對黑米來說,這兩個網址是不一樣的,也就是說可以被收錄成兩個書籤
。而同樣的問題也會出現在其他的例子(EX:網址內含有#trackbackxxxxxxx
等...)。這個問題也回報給黑米了,他們也很迅速的建檔準備解決了,也希望他們能盡快解決,畢竟這個應該不是個大問題,將來只需要在抓取網址的javascript中新增一個網址的判斷式,把網址中的"文件內部連結HTML碼"(也就是#)以及後面的所有字元忽略就可以解決了。最後還得進行資料庫的整哩,將所有有這個問題的書籤作一個整合才是(EX:這個書籤和這個書籤 :P),真是辛苦了黑米的工作人員阿!! :)
sandor 發表在 痞客邦 留言(0) 人氣()
今天從
Nelson那邊看到"
讓每篇文章自動加入 Google AdSense"的教學,用順便拿來應用一下,加入了
HEMiDEMi的"
黑米小按鈕"、"
誰在背後講我?"、"
誰收藏我?"以及Flickr的隨機照片(事實上是我的Most 50 interesting照片),所以以後大家在每篇文章底下都可以看到像是下面這張圖一樣的東西囉 :)
sandor 發表在 痞客邦 留言(0) 人氣()
今天早上花了20分鐘研究了一下如何使用javascript code來自動改寫CSS的內容,如此一來就可以隨機更新我的blog banner了 ^^ 大家可以多試幾次「重新整理 F5」,就清楚了! 以後會慢慢新增一些blog banner在這,不然一直使用別人(樣本)的blog banner也不好,怎麼說自己也是有不少還可以的照片,不用好像太對不起自己了 :P 對這個功能也有興趣的朋友,可以連結到延伸閱讀的那幾篇文章看看就明白了 :)
sandor 發表在 痞客邦 留言(27) 人氣()

剛剛才發現自己的Blog入選了部落格觀察藍眼關注,感謝大家的支持才能讓我第一次進入藍眼觀注的候選名單中 :) 如果你願意的話,可以幫我投個票喔 !! 投票時間到5/16為止
投票結束囉!!!!
2007.05.19後記:
投票結果出爐了,雖然沒有得到名次,不過仍然得到了9票,在這裡謝謝那些投票給我的朋友了 :)
延伸閱讀:
*
何謂藍眼觀注
*
第十四次藍眼觀注揭曉
sandor 發表在 痞客邦 留言(1) 人氣()
首先,先來講講什麼是飄誌吧!! 引用一下總編輯( Miss Natacha ) 對飄誌的介紹:
「文字它可以很輕,改變的力量或許微乎其微,但是幾滴飄落的雨水仍然是一窗很美的風景」
《飄誌 Winged》 是一個漫無目的、隨心所至、熱愛自由思想的網路輕雜誌。目前分成文化生活誌以及飄飛訊,一個月發行三次。
創刊目的:我想,就是對飄世代情有獨鍾吧!
而N小姐也是我大學的朋友,幾天前,她突然問我可不可以當創站第一個月的駐站攝影師,其實當下我有被shake的感覺,畢竟這個還算是聽起來還挺有這麼一回事的頭銜 XD 經過一番的了解之後,也就心虛的接下了這個任務,希望接下來的一個月可以不負眾望 :P
PS. 如果大家有興趣的話,也可以去看看今天剛發行的創刊號(
文化生活誌 1.1 ),目前有
四月雪--油桐花這個作品刊登在上面 :) 請多多指教了 ( ▔___▔)y-~
延伸閱讀:
*
[生態攝影] 四月雪--油桐花
*
飄誌 Winged
sandor 發表在 痞客邦 留言(0) 人氣()
Google Analytics是
Google在去年底推出的服務,當時我的blog是在
無名小站,而無名的免費會員不支援javascript語法,所以我也只能眼巴巴的看者,不能親自玩玩看 Orz 後來,搬家至
PIXNET後,發現免費會員有支援javascript語法,所以馬上就來去安裝了,到目前為止,也用了一個多月了,就來寫個小小的使用心得吧 :)
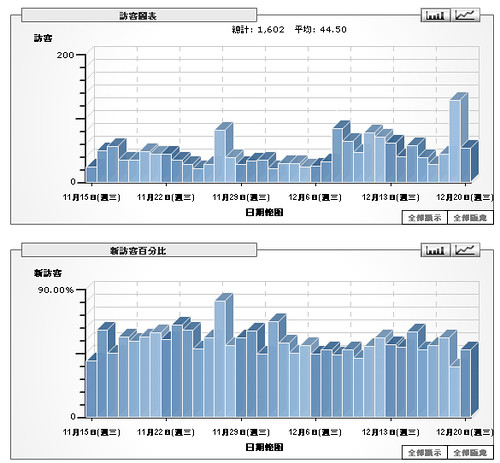
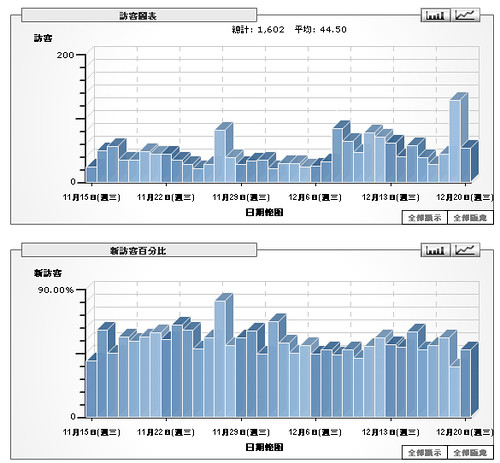
首先可以看到的一定就是最基本
每日訪客人數以及
新訪客的百分比,可以發現這一個多月來,敝站平均每日約44人會來逛逛。

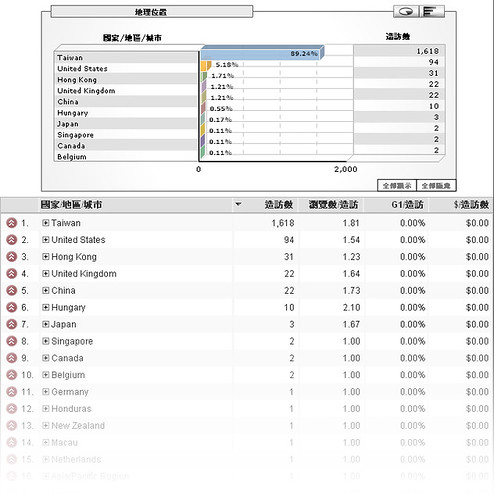
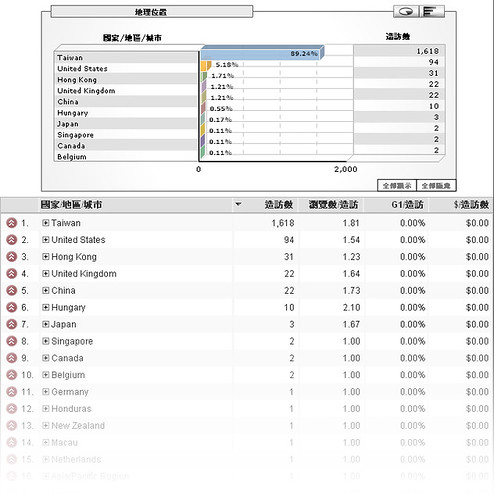
接者,還可以來看看,這些人到底是從哪連來的,發現其實台灣人居多,畢竟文字是繁體中文,所以這樣推論也很正常 :) 當然,還可以在點進去看詳細的資訊,就可以發現其實來看我網誌的人大多是台北人。

另外,讓我滿訝異的是,其實我的Blog裡面並沒有提到太多有關Firefox的資訊,但是所有訪客中,竟然有28.79%的Firefox使用者,這應該是已經超出平均市佔率的數值了,這倒是讓我無法理解的地方 @@
[註]: Firefox全球市佔率約為13%,在歐洲有超過20%市佔率,在亞洲大約佔9%
事實上Google Analytics服務提供的數據當然不止這些,所有他提供的數據大概有80幾種,再加上
各種數據間的互相關係的排列組合以及
自由的選取某一段時間中的數據,你絕對可以自己分析自己的網頁,並且充滿無限的想像空間,真的是滿有趣的遊戲 :P 這個時候,你也可以把之前玩過的
Site Meter或是
ClustrMaps通通都丟掉了 :)
sandor 發表在 痞客邦 留言(0) 人氣()
搬過來PIXNET也一段時間了,
無名那邊的網誌也是都只有留一篇搬遷啟事就了事了,畢竟無名的一般會員是沒有支援JavaScript的,所以即使有自動轉頁的JavaScript程式碼,也派不上用場。不過,今天在
Bloggy那看到了
他提出的解決方案,有興趣的朋友也可以試試看囉!! :)
PS.我把程式碼加在Blog Description裡,這樣就不限定只在看到那篇文章的時候才能"重定向"了!! ^^Y
sandor 發表在 痞客邦 留言(5) 人氣()
相信已經有眼尖的朋友發現,只要滑鼠滑到我Blog上的網路連結時,就會跑出一個網頁縮圖的小視窗,這樣就可以在還沒有連到那個網站前,先看看那個網站的概括,就像下面這種樣子:

要在
PIXNET裡使用這個小功能也是非常的簡單的。
Step 1. 先連結到
Snap.com去申請服務,只要填入網站網址、輸入認証碼、EMail即可。
Step 2. 接者直接將產生的Code複製下來。
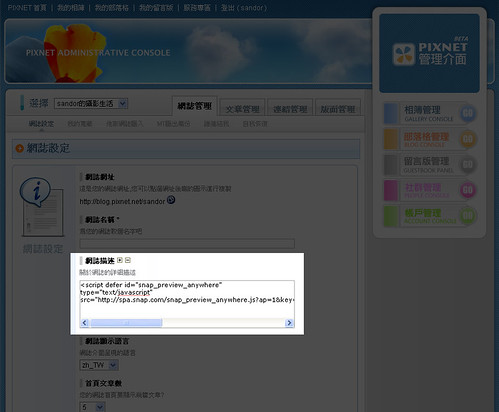
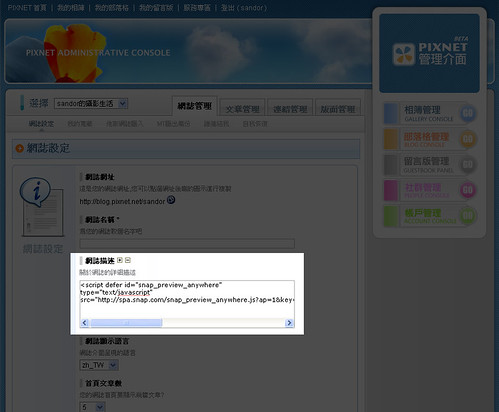
Step 3. 將剛剛複製下來的Code貼到
"管理介面"-"網誌設定"中的"網誌描述"裡(如下圖所示)就大功告成了。

sandor 發表在 痞客邦 留言(5) 人氣()
先前站上有舉辦
"我的武林密笈"這個活動,希望有人可以幫忙寫出好的教學文章,入選的人可以獲贈2個月VIP以示獎勵,看到以後就想試試看,每想到真的讓我上了一篇([站務] 我的武功祕笈 - 如何使用IE 7 訂閱本站RSS) XD 不過,兩個月的VIP,多出來的空間要放什麼,還滿讓人頭疼的 :P
相關連結:
* [活動] 武林秘笈入圍名單
sandor 發表在 痞客邦 留言(2) 人氣()
繼
中山成景老骨頭的大小事 Blog聯播後,覺得真的還蠻好玩的~今天就新增一個Blog聯播 - 小天王實驗室的研究進度,成員以小天王實驗室的成員為主 :) 有興趣一起加入聯播的人 就加入下面這段程式碼吧 ^^
| <script src="http://services.newsgator.com/ngws/headlines.aspx?uid=421856&mid=1"></script> |
目前被我加入聯播的人有:
1. 我自己
2.
小戴學長
3.
松哥
4.
楊桃哥
5.
IC
6.
阿笑姐
7.
量ㄈㄧ逢
8.
小郭
9.
映如學姐
10.
寶妹
sandor 發表在 痞客邦 留言(0) 人氣()
如果大家眼尖的話可以發現我的邊欄多出了一個
中山成景老骨頭的大小事的Blog聯播,不知道為什麼~今天突然覺得有點想念大學時候的種種 XD 於是便做了這個~希望可以當作另一種keep in touch的方式。 :) 有興趣一起做的老骨頭~可以在你想加入聯播的地方加上這一排指令即可:
| <script src="http://services.newsgator.com/ngws/headlines.aspx?uid=419325&mid=1"></script> |
目前這個聯播裡有下面這些人的Blog
1. 小弟我的 ^^a
2.
ukyo大
3.
娜姐
4.
阿里馬
5.
蘭晴
6.
西灣大母牛
7.
姿瑩學姊
8.
mimic學妹
9. 李小琁 (
MSN) (
PIXNET)
如果某位老骨頭也想加入的話~請直接留言給我~告訴我你的RSS即可 ^^
sandor 發表在 痞客邦 留言(9) 人氣()
從前在
無名時,常常看到VIP的會員可以在邊欄上面插入許多有趣的小功能,就像是sandor現在旁邊的Flickr badge一樣,無奈自己一直都是免費會員所以也只有摸摸鼻子,淚往肚子裡吞了。不過,自從搬來
PIXNET後,沒想到他們竟然有開放免費會員使用java script語法,所以我自然不能放過這個機會囉!!現在我就來分享一下要怎麼在PIXNET blog中插入Flickr badge。
Step 1. 先前往
Flickr badge的網頁。這裡總共有兩種樣式可以選擇,一種是HTML格式,而另一種是Flash版本的。在這裡我是選擇Flash版本的做介紹。
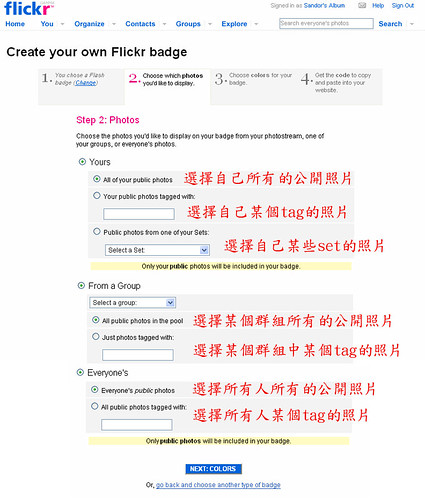
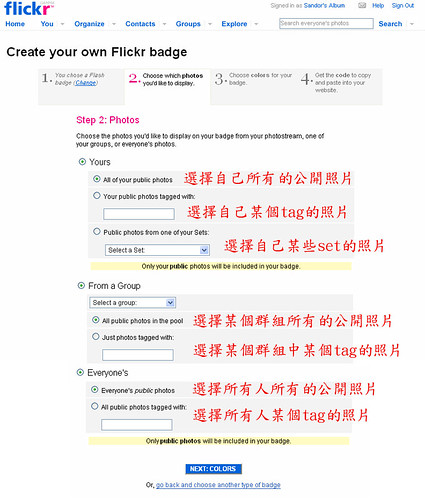
 Step 2.
Step 2. 這裡是要選擇照片的來源,在圖片中都有解釋各個選項了,麻煩大家看一下圖片囉 :)
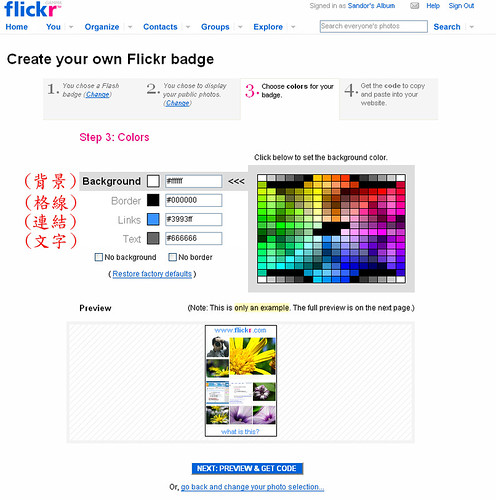
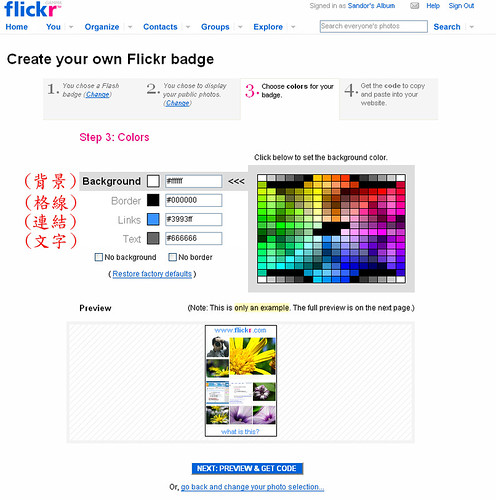
 Step 3.
Step 3. 這個頁面是可以選擇背景、格線、連結以及文字的顏色。下面可以預覽成果是不是你要的樣子 :)
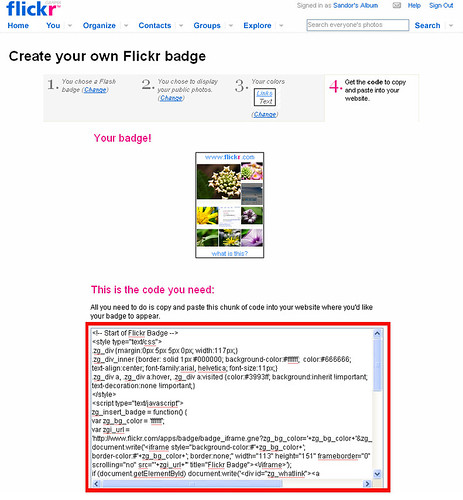
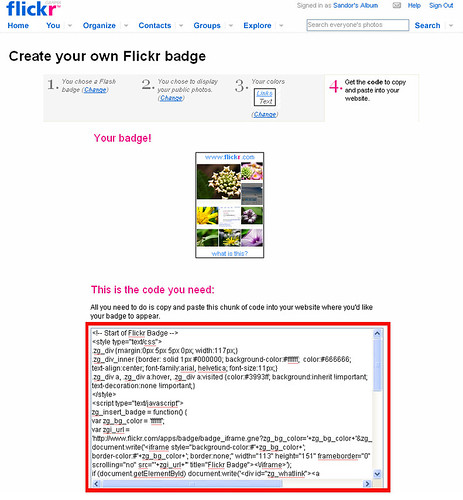
 Step4.
Step4. 然後你就可以看到一堆程式碼,這裡你也不用懂,只需要
全選(Ctrl +A)然後
複製(Ctrl + C)下來就可以了 :)
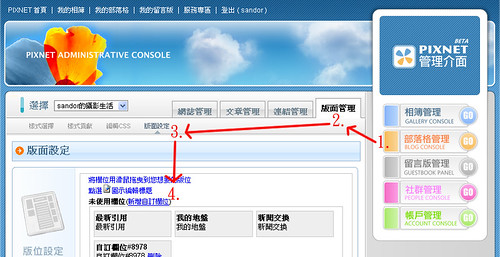
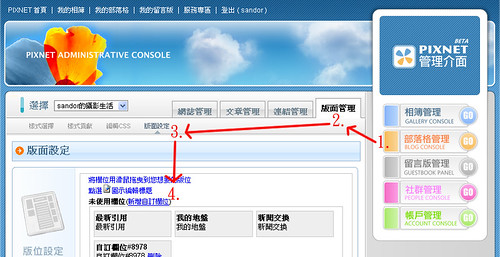
 Step 5.
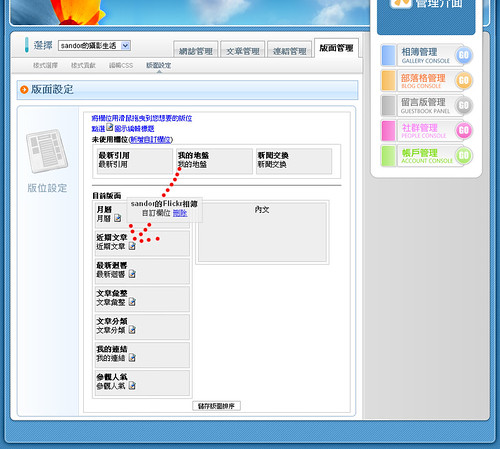
Step 5. 接者,趕快進入
Blog的後台,然後選擇
部落格管理->
版面管理->
版面設定,最後選擇
新增自訂欄位。
 Step 6.
Step 6. 在
自定欄位名稱輸入你想要的名字,像我是輸入
sandor的Flickr相簿。接者在欄位內容貼上(Ctrl + V)剛剛複製下來的那一堆看不懂的程式碼
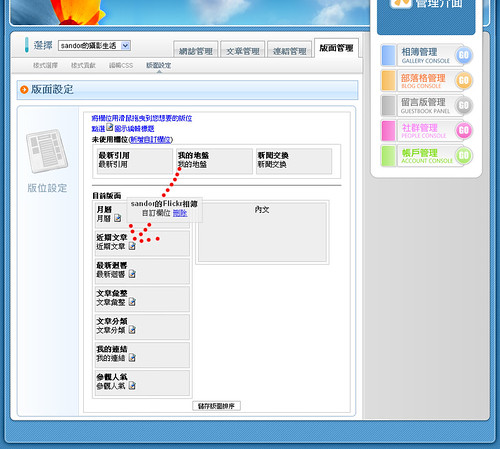
 Step7.
Step7. 接者把你新增出來的欄位直接用滑鼠拖曳到您想要的版位就可以
儲存版面排序。接者就是收工吃飯去了 :P

當然,這裡只是用Flickr badge來示範如何在PIXNET blog中插入額外的java script程式碼,你也可以用同樣的方式插入許許多多的小程式來增加自己blog的功能。 :)
延伸閱讀:
*
Flickr與桌布的完美結合~
*
Flickr與螢幕保護程式的邂遘~
*
我的武功祕笈
sandor 發表在 痞客邦 留言(12) 人氣()
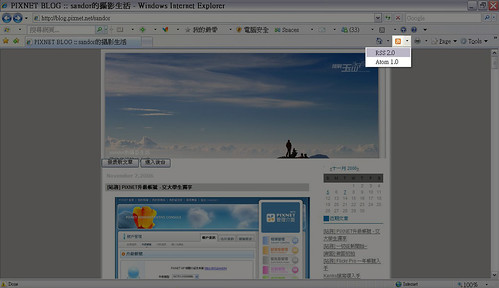
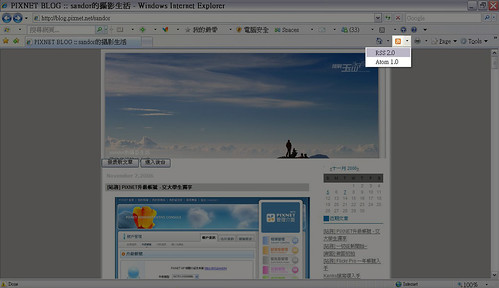
在這個人人都有blog的時代,大家應該都花很多時間在check到底自己每天那些必看的blog到底是否有更新了,今天我就要替大家解決這個煩人的事情 :) 今天使用的瀏覽器是IE 7.0版
Step1. 首先在IE7的右上角找到並選擇這個icon -

裡的
RSS 2.0選項。

Step2. 之後就會跳出
sandor的攝影生活的RSS頁面,並且在圖中的味只選擇
Subscribe to this feed。

Step3. 接者點選視窗中的
Subscribe。

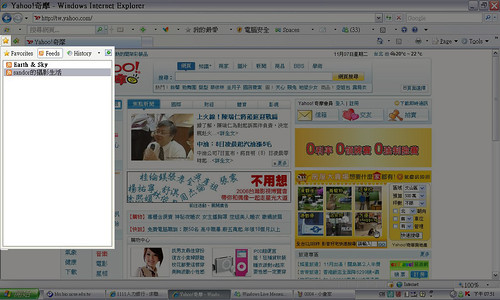
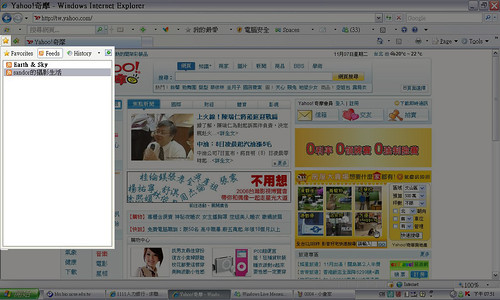
Step4. 以後你便可以在自己的
My Favorite中的
Feed找到
sandor的攝影生活的RSS頁面。如果
sandor的攝影生活變成粗體字時,就代表我又有新文章發表囉!! :)

延伸閱讀:
* 我的武功祕笈
*
Microsoft IE 7.0 官方網頁
*
RSS - 中文維基百科
*
無名小站 - RSS使用教學
*
廢業青年日記: [轉載]使用 RSS 訂閱 Blog 的方法
sandor 發表在 痞客邦 留言(0) 人氣()

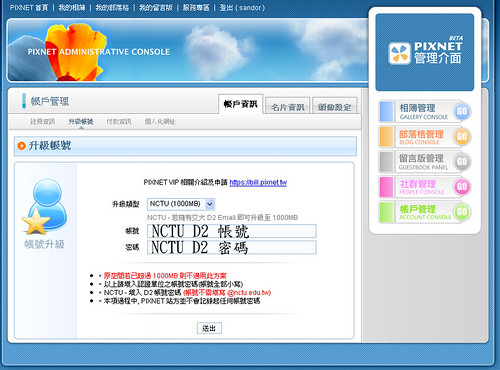
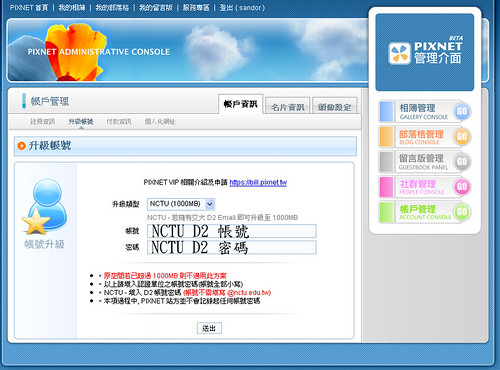
剛搬來PIXNET沒多久,今天在
管理介面亂看,沒想到竟然看到這個好康 -
若擁有交大 D2 Email 即可升級至 1000MB。沒想到原來當交大的學生真是幸福阿 XDD 如果你也是交大的學生 就快去申請吧 哈哈
sandor 發表在 痞客邦 留言(0) 人氣()
剛剛看完了
艾瑪的"
十分鐘不累搬家法"後便開始非常有行動力的執行了~ 果然不花10分鐘~ 我的東西就全部從無名搬過來了~ 爽~ 雖然是新的開始~不過還是希望大家多多指教了!! :)
事實上,我在之前就看到
486大哥的
瞎米,你還在用無名喔?這篇文章,真是心有戚戚焉~雖然自己沒有付費~但是,用不爽總是會跳槽的~哈哈 希望PIXNET可以好好維持最基本的連線速度~不要像無名一樣~讓我連發表個文章都不爽到極點 XD
sandor 發表在 痞客邦 留言(6) 人氣()

今天下午睡完午覺起來,正準備把
這兩天拍攝的微距照片整理上blog,也不知道是哪根筋不對,就硬是覺得每個月20MB的容量太小了,為什麼我就是得把自己的照片resize後又壓縮,省吃儉用的上傳,於是便無法控制自己的右手,一直按照網頁上的流程跑下去,就用了
paypal付了一年期的pro帳號。不過,不用resize加壓縮的上傳照片,那種fu還真的不錯...哈哈
(結論:千萬不要在睡完午覺,昏昏沉沉的時候,看到任何付費的網頁 XD)
sandor 發表在 痞客邦 留言(0) 人氣()

















 裡的RSS 2.0選項。
裡的RSS 2.0選項。